You've decided to embark on a new website - how exciting!
This page should help define the steps involved, and provide you with some helpful resources.
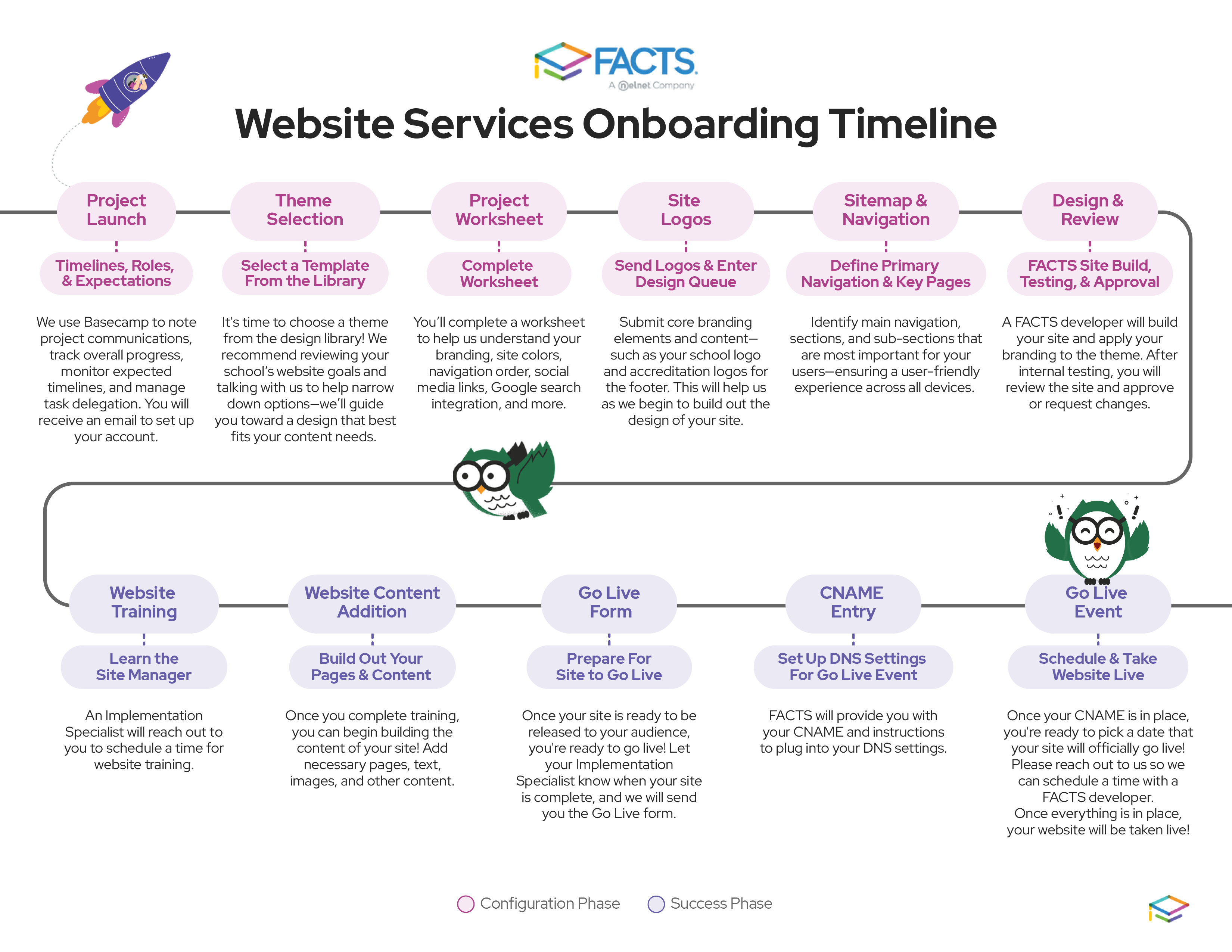
Step 1: Understanding the project timelines & roles
Step 3: Defining primary navigation and sitemap
Step 4: Collecting initial site images & content
Step 5: Completing the project worksheet
Step 7: Release & Building your site content
Step 8: Taking Your Site Live (Or the Go-Live Process)

STEP 1: UNDERSTANDING THE PROJECT TIMELINES & ROLES
While we'll do the bulk of the work, there are some simple tasks we'll need you to complete before we can get started, such as collecting your school logos and which design you'd like to use.
The average time Website Services completes a new design site is between 2 -3 weeks, after we receive all the required information from you. We cannot stress enough that - the total project timeline will largely be based off how efficiently you work through the project tasks.
During the design phase, you and your team will be responsible for providing us with:
- Template Choice
- Filling out the worksheet which outlines your color choices and top navigation
- Providing us with your logos
- Other choices if you currently have a site with us and are doing a re-design
STEP 2: SELECTING A THEME
One of the tasks you will be assigned is selecting a template. Our template library offers a wide variety, but we recommend talking with us to help narrow down the options as each template has different highlights or sections that may fit your needs.
As you look at the library, try to look at the type of content on the home page, and the placement of the content and consider your website goals.
Each template has its own unique personality and content choices which may play into what you want on your new site. Example: some have blogs, others do not; some offer social media icons in the header, others do not.
In regard to branding, when choosing a template, please take note of the logo orientation and shade (all white or colored) as well as noticing where the primary colors fall (we use a paint-by-number approach). Ensure that you can visualize your branding in these areas and it fits with your expectations as logo area and color system is set by the template design.
Fonts are also set by the template design and cannot be modified.
STEP 3: DEFINING PRIMARY NAVIGATION AND SITEMAP
A good website is built on solid content and navigation. Without proper navigation, visitors can get frustrated and leave your site. Today, most visitors expect to find what they are looking for in seconds. Delivering a good user experience requires navigation that is easy to use, short and direct.
Organize your content in a way that makes sense for your visitors and regular site users. Lead with short main (top) navigation, keeping those as your primary, or key, pages (also called landing pages).
Each main navigation is also a navigation category or directory, and you can add pages underneath those categories.
If you are building a new site with Website Services, you do not have to create a complete sitemap ahead of time. All we require are the basics of main navigation (categories/directories). We greatly encourage you to take the time to create a sitemap though, as having that initial organization will help you think about what theme you want to choose, what content you need to collect or create, and how much work and overall time your project will take you and your team. To help you out, we'll provide you with a simple worksheet that you can use to build your initial sitemap.
Learn more about sitemaps here >>
Download our sitemap worksheet template here >>
Don't sweat it! All the subpages in each category are editable and easily moved in our CMS. Your main navigation are the only links not customer editable - but the content on those landing pages is also easily edited and moved around. It's one of the best advantages of our CMS - how easily you can manage your content!
STEP 4: COLLECTING INITIAL SITE IMAGES
Another task you will complete is providing your logo file(s) and any accreditation logos you might want to include in the footer.
Note: Header and footer school logos can be swapped out by you in the CMS once the site is released, but we'll collect them at the time of design to put them in place to get started.
STEP 5: COMPLETING THE PROJECT WORKSHEET
The last task you will be given is to complete the project worksheet which provides us with info on the following:
- Site colors
- Main navigation names (exact spelling and order for your website will be required on this form)
- Social Media URLs (can be updated by you in the CMS after release)
- Accred logo URLs
- Whether you'd like a Google Search on the site
Upon completion of your template worksheet, which you'll submit online, we'll be in contact with you. Once we've reviewed your information, your project will be submitted to our design queue.
STEP 6: DESIGN PHASE
Next, your project will enter our queue, and a developer will code out your site, complete with applying your branding to the template. Once they are finished, and the site has gone through internal testing, it will be provided to you for review.
You will have up to 3 rounds of revisions to make any changes to the colors, top navigation and accred logos (the tool choices, layout, and design including fonts are set by the template and cannot be changed). You will have the ability to swap out the school logo files in the CMS after the site is released to you.
We will require your "green light" approval on the website before we can release the site into your hands.
STEP 7: RELEASE & BUILDING YOUR SITE CONTENT
Once your site is released to you, we will transition you out of design and into the guidance of our support team where you will receive a training session to learn how to navigate your new design and our CMS. You'll be able to login to Site Manager and get started building content!
Your home page will contain locked tools, and if any of those tools automatically feed content (upcoming events, announcement database, blog, etc.), that feed will be in place. For other tools that contain editable content (slide show, content editors, pictorial announcements, etc.) you'll be able to update content to add your own content and remove our test content.
All interior pages are blank and ready for you to build.
STEP 8: TAKING YOUR SITE LIVE (OR THE GO-LIVE PROCESS)
If you've been organizing and building your content as recommended, many customers find that adding content to their new site can move quickly. While every customer and project is unique, some customers are ready to go live within 2 weeks.
We are ready to assist with your go-live process whenever you are ready!
Template Maintenance
After you've completed your new website with our theme series, we want to help you keep making sure that it continues to be used in great ways to continue your mission and organizational goals.
Once your site has been released to you for adding content, maintenance pricing goes into effect. Maintenance pricing is intended for you to be able to request updates to your site within the guidelines of the product and your specific template. Here are some commonly requested items that you can request through support for maintenance and could be subject to a fee:
- Add/Update/Remove Main Navigation Items
- Rebranding (updating colors)
- Swapping in/out accreditation logos
All of our maintenance work for themes is done by individual quotes in accordance with our fee schedule.